猪齿鱼平台常用前端css实现方案
居中
最常用的height + line-height,以及margin:0 auto的居中方式就不再阐述,以下介绍两种容错性高的实现方案。
- flex布局实现
猪齿鱼前端日常开发中,我们多以flex布局进行居中,父元素display:flex并且设置align-items:center或者 justify-content: center;实现水平或者垂直的居中方式,取决于 flex-direction也就是flex布局的布局方向。类似如下布局的居中形式。

实现代码如下(举例)
<body>
<style>
.container {
height: 300px;
background: aqua;
display: flex;
align-items: center;
}
img {
max-width: 300px;
}
</style>
<div class="container">
<span>12111111111111111111111111111111111111111111111111eeeeeeeeeeee1111111dwaedwqqqqqqqqqqqqqqqqq</span>
<img src="https://www.baidu.com/img/bd_logo1.png" />
</div>
</body>
2. 绝对定位相对定位居中
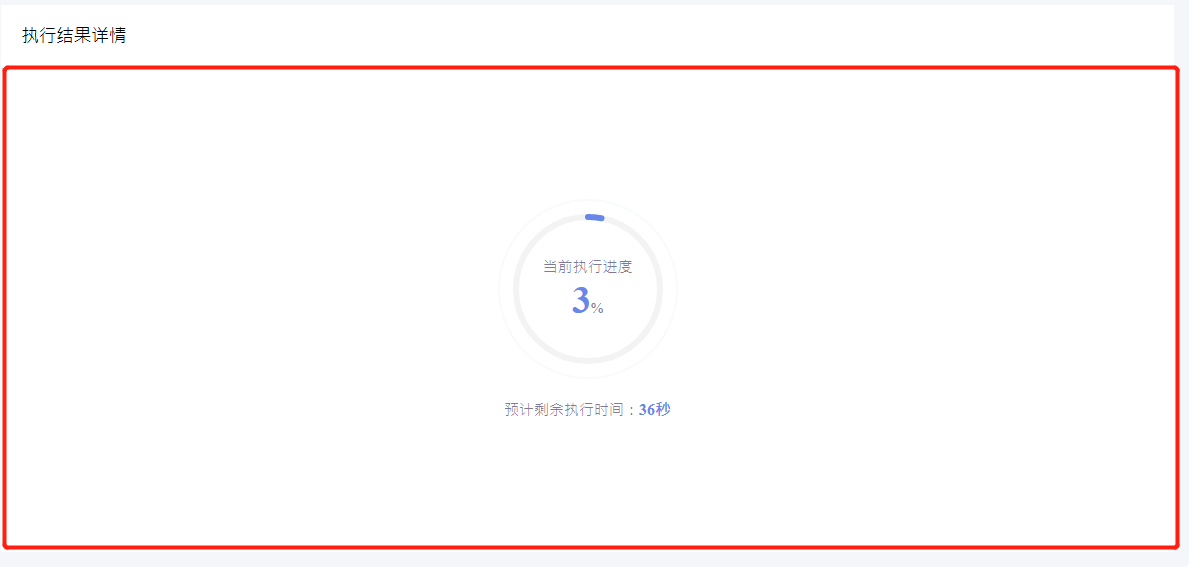
在需要实现居中的元素确定宽高的情况下。平台内实现垂直水平居中效果的如下

外层容器高度继承,内部的loading圆圈定高宽,之后通过绝对定位 + margin的方式实现居中;
基础实现代码如下:
<body>
<style>
.father {
width: 400px;
height: 200px;
position: relative;
border: 1px solid #000;
}
.son {
width: 200px;
height: 100px;
background: red;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
</style>
<div class="father">
<div class="son">
position:absolute;</br> left:0; top:0;</br> right:0; bottom:0; </br>margin:auto
</div>
</div>
</body>
常用布局实现
常用的布局实现就属flex以及grid布局,平台中也多处使用到了,主要是分情况进行取舍。
情况1
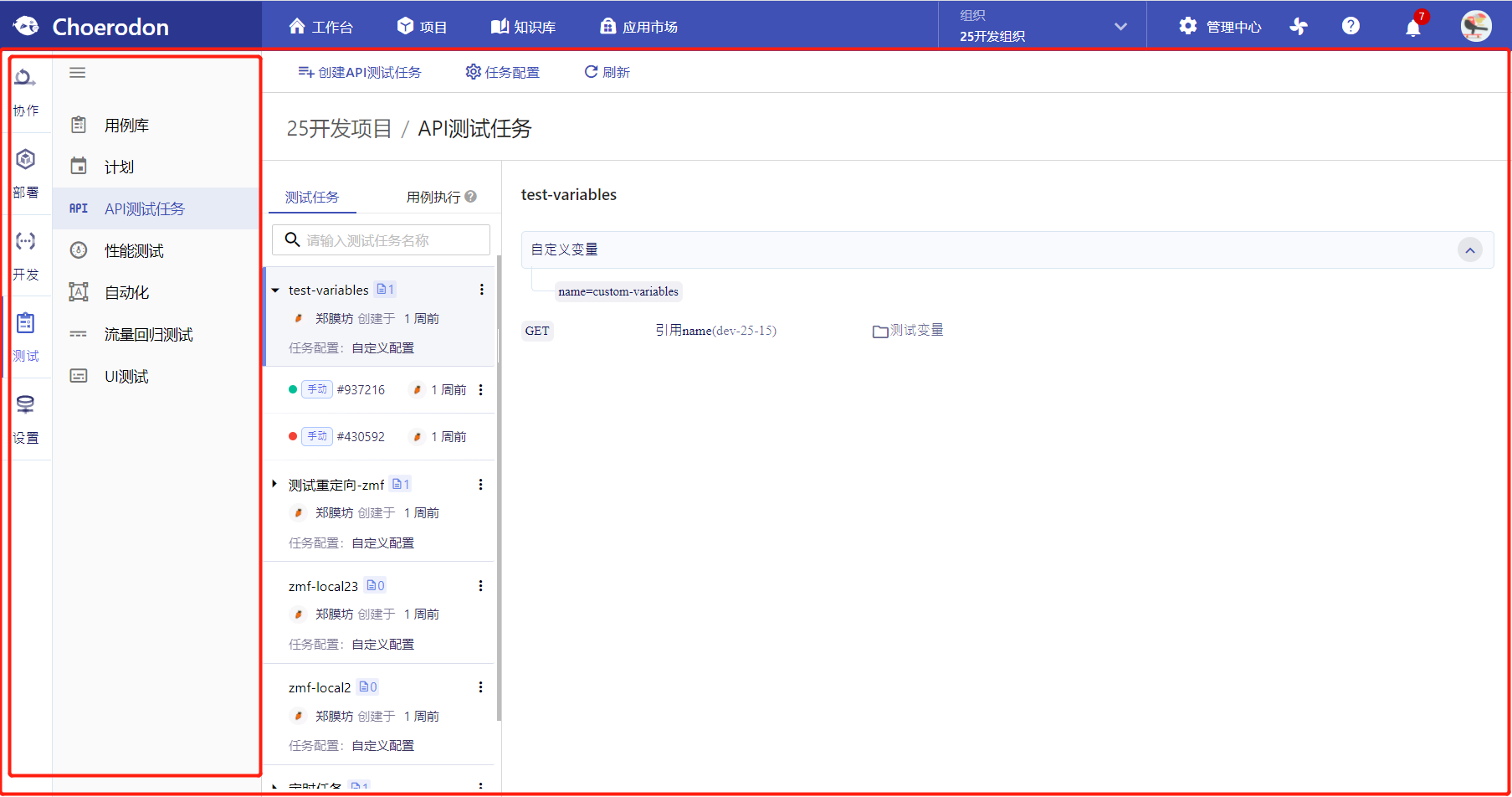
卡片元素宽度fit-content,宽度随外层容器平分(此处5等分),每个卡片直接需要有margin进行隔离,这里毋庸置疑使用grid布局;倘若使用flex布局,还需手动设置各个卡片margin属性,以及卡片的百分比宽度,grid布局直接通过设置grid-template-columns以及gridGap实现等分和间隙效果。
如下:

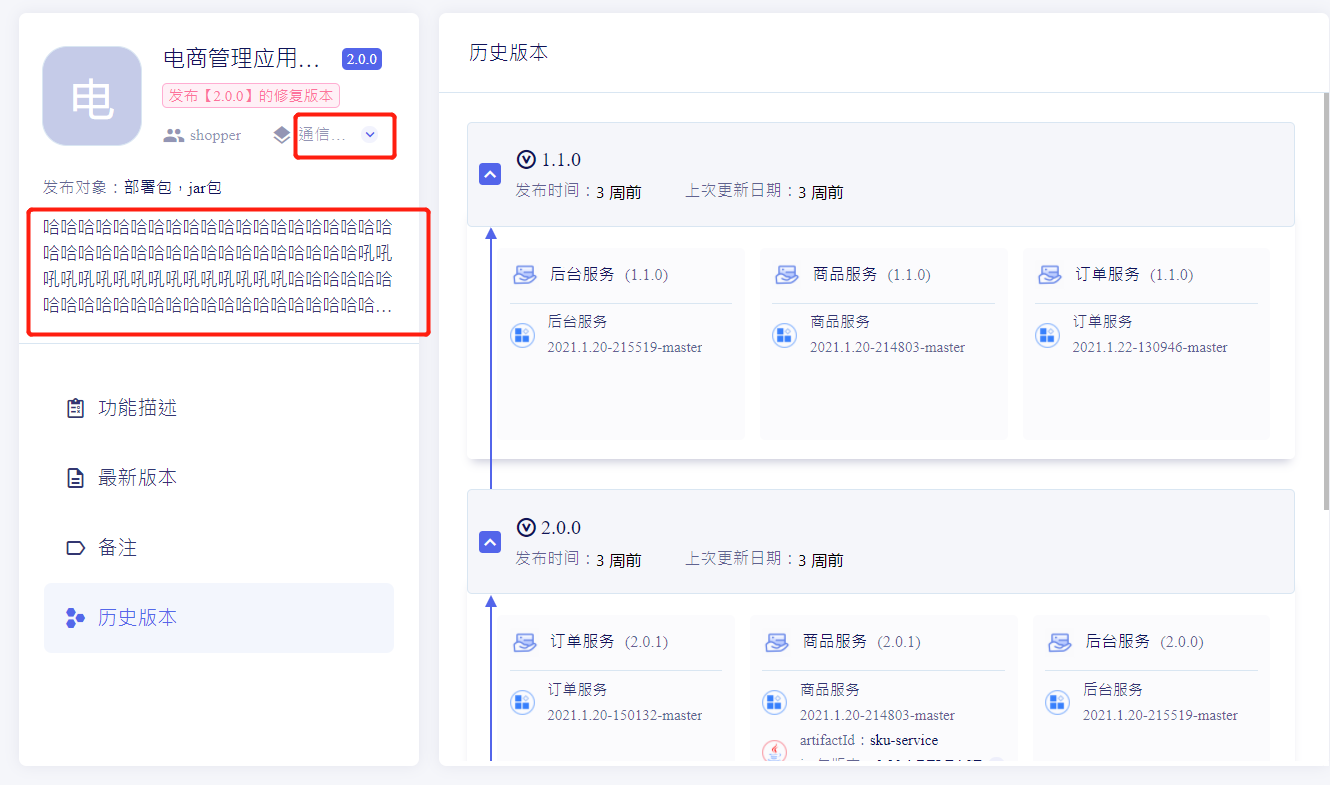
情况2
左边有菜单栏为定宽,右边的内容自适应,这样的情况采用flex布局。右边的主要内容设 flex:1(1 1 0)就能够实现自适应,flex:1的分解就相当于 flex-grow:1, flex-shrink:1, flex-basic:0。
当然如果只是单纯为了得出右侧的宽度从而占满全屏可以使用calc(100% - 菜单宽度);但是如果涉及到那种菜单能够进行折叠和伸缩的,使用flex布局是最好的。

文本溢出处理方案
平台多处地方需要进行文本的溢出省略处理

前者是单行溢出,后者是多行溢出省略
1、单行文本溢出
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
2、多行文本溢出
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端; 1. -webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。 2. display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。 3. -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
其他样式实现
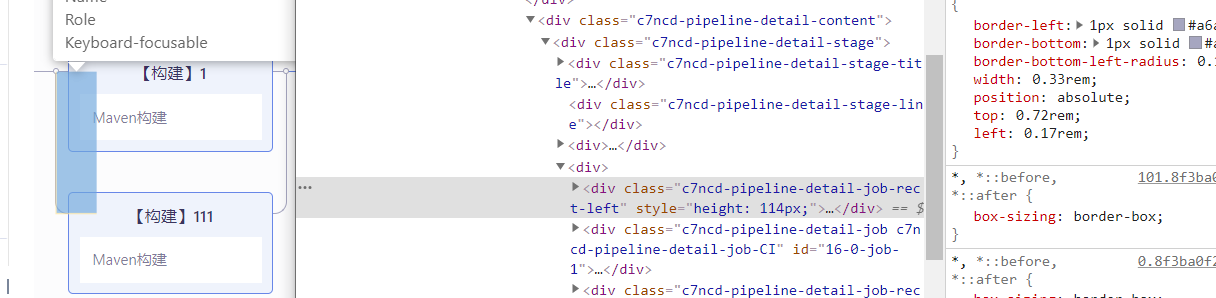
1. 流程引线
如图,倘若需要实现类型如下的流程线,平台多处使用到了css类选择器中::before以及::after的伪类元素或者重新定义新标签,使其相对于卡片绝对定位,通过对特定的卡片进行伪类的追加或者标签的渲染,实现流程引线的显示
 具体如下图:
具体如下图:

2. 三角行箭头实现
使用border的均分原理去实现三角形
<style>
div {
width: 0;
height: 0;
border-top: 10px solid green;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
</style>
<div/>
3. 下拉展示框的动画效果
如图所示,实现效果。
鼠标hover上去会展示一个下拉面板,按照简单的逻辑实现,只需要控制它的display就能控制显隐,但是这样就很突兀,做不出如图的缓慢展示带有一点动画的效果。

具体的实现就需要涉及到css3的动画。
- 元素的显隐可以通过状态管理来控制;
这里通过useState去控制className;
const [isHovered, setHovered] = useState(false);
const menuLists = (
<div
className={`${prefixCls}-sliderMune ${isHovered ? `${prefixCls}-sliderMune-hover` : ''}`}
>
{
map(moreAppMenuDs.toData(), ({ id, name }:any) => (
<div key={id}>
<span>
{name}
</span>
</div>
))
}
</div>
);
- 绑定hover事件(当然这一步怎么绑定都行,不是重点);
```javascript
function showDom() {
setHovered(true);
}
function hideDom() { setHovered(false); }
* css;
```less
@keyframes dropdownMenu {
0% {
transform: translateY(-10%);
opacity: 0;
}
100% {
transform: translateY(0);
opacity: 1;
}
}
.@{prefixCls} {
&-sliderMune {
position: absolute;
top: 100%;
left: 0;
z-index: 999;
color: black;
background: #fff;
opacity: 1;
max-width: 480px;
box-shadow: 0 2px 8px 0 rgba(15, 19, 88, 0.12);
padding: 20px;
display: none;
flex-flow: wrap;
> div {
......
}
&-hover {
display: flex;
animation: 0.3s ease-in-out dropdownMenu;
}
}
}
总结
有一种缓慢的位移效果,以及有一个渐变的显示过程,都是需要在动画帧中加入css的控制,重点就是动画的控制,位移使用transform,透明度就用opacity控制就OK。
作者:翁恺敏
出处:Choerodon
欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。